MVC Architecture Model In ASP.NET
When developing ASP.NET applications the need of reducing code duplication increases along with their complexity. This is because testing and performing changes become very difficult tasks when having many different sources of code with the same functionality.
Model View Controller architecture (or pattern) allows us to separate different parts of our applications into tiers to fulfill this need.
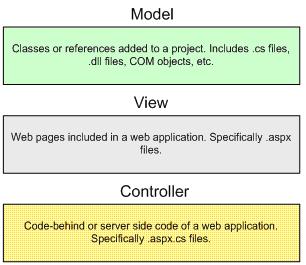
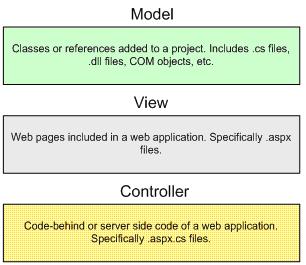
Model: It is the business logic of an application. From an object oriented perspective it would consist of a set of classes that implement the critical functionality of an application from a business point of view.
View: It can consist of every type of interface given to the user. In ASP.NET the view is the set of web pages presented by a web application.
Controller: This part of the architecture is the most difficult to explain, hence the most difficult to implement in many platforms. The controller is the object that allows the manipulation of the view. Usually many applications implement Model-Controller tiers that contain the business logic along with the necessary code to manipulate a user interface. In an ASP.NET application the controller is implicitly represented by the code-behind or the server side code that generates the HTML presented to the user.

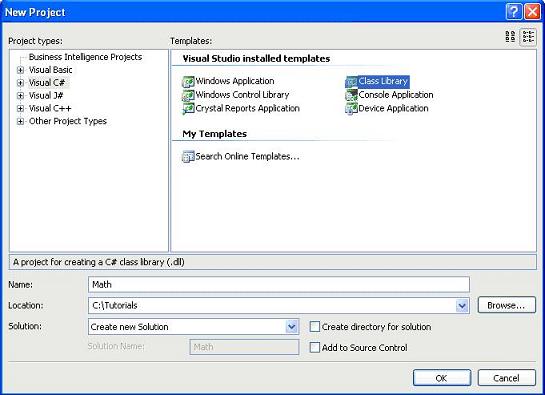
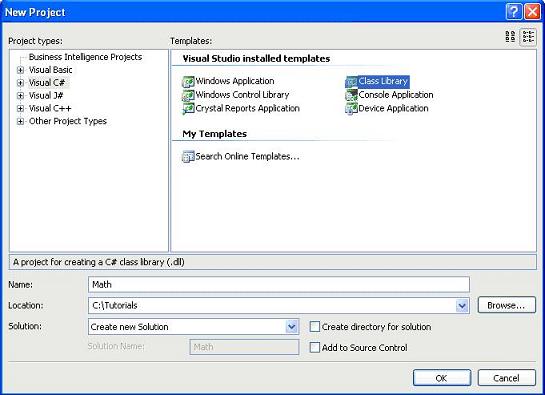
This type of project can be easily created in Visual Studio 2005 under the Visual C# or Visual Basic tabs:
 As a tutorial example we will develop a simple calculator under a new namespace we will call "Math".
As a tutorial example we will develop a simple calculator under a new namespace we will call "Math".
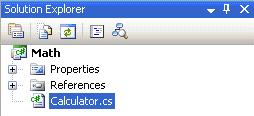
Once the project is created we will add a class called Calculator:
 As the code is very simple and a sample is provided in this tutorial we will not get into much detail as far as how it is developed. The only important thing we need to mention is the way errors have to be handled in this class. Take a look at the following code:
As the code is very simple and a sample is provided in this tutorial we will not get into much detail as far as how it is developed. The only important thing we need to mention is the way errors have to be handled in this class. Take a look at the following code:
1. protected float Divide(float fNumber1, float fNumber2)
2. {
3. if (fNumber2 == 0)
4. {
5. throw new Exception( "Second number cannot be equal to zero.");
6. }
7. return (fNumber1 / fNumber2);
8. }
When implementing the Divide function we need to ensure that the user would not be able to set the "fNumber2" parameter (line 1) to zero as a division between zero does not exist. The validation statement in lines 3-6 takes care of this case but the important fact we need to notice is that this class will NEVER use specific methods to present errors like message boxes or writing into labels. Errors captured in the model part of the architecture ALWAYS have to be presented in the form of exceptions (line 5). This will allow us to use this object in several types of applications like ASP.NET applications, Windows applications, Web services, etc.
Once we have finished coding our Calculator class the project has to be built in order to get the .dll file we will use in our Web application.
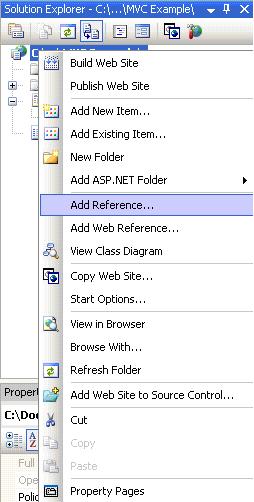
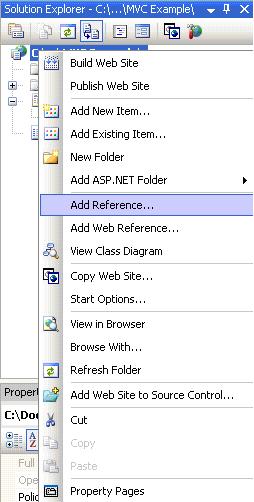
The option to do this can be found in the context menu when right-clicking the project in the solution explorer:
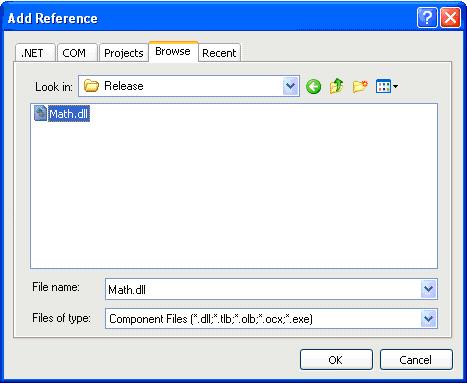
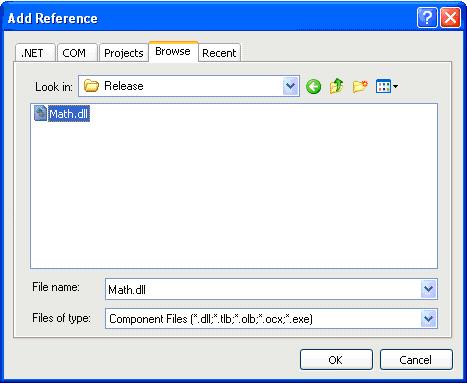
 We can find the file in the path "\bin\Release" (or "\bin\Debug" depending on how you build your class library) inside our main folder containing the math class library project:
We can find the file in the path "\bin\Release" (or "\bin\Debug" depending on how you build your class library) inside our main folder containing the math class library project:
 Once we have referenced our library we will create a simple web page that will allow us to choose between the four basic arithmetic operations and type two different numbers to operate.
Once we have referenced our library we will create a simple web page that will allow us to choose between the four basic arithmetic operations and type two different numbers to operate.
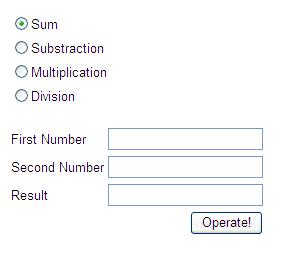
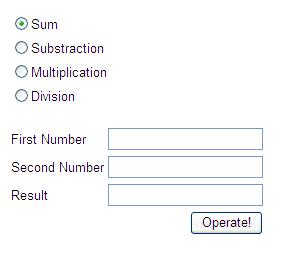
The web page will look like this:
 In the code behind we need to reference the Math namespace in order to use our Calculator class. The following statement will do that:
In the code behind we need to reference the Math namespace in order to use our Calculator class. The following statement will do that:
using Math;
As the code for this application is also simple we will only explain the method called when the "Operate!" button is clicked:
1. protected void btnOperate_Click(object sender, EventArgs e)
2. {
3. if (pbValidateNumbers())
4. {
5. Calculator cOperator = new Calculator();
6. try
7. {
8. txtResult.Text = cOperator.Operate(float.Parse(txtNumber1.Text.Trim()),float.Parse(txtNumber2.Text.Trim()), Convert.ToInt16(rblOperations.SelectedValue)).ToString();
9. lbError.Text = "";
10. }
11. catch (Exception ex)
12. {
13. txtResult.Text = "";
14. lbError.Text = ex.Message;
15. }
16. }
17.}
In line 3 we call the bool function "pbValidateNumbers" that will return true if the numbers typed in both textboxes are valid. These types of validations have to be performed by the controller object as they allow the interface to work properly and have nothing to do with the business logic.
In line 5 we create an instance of our Calculator class so we can perform the arithmetic operation. We call the method "Operate" (line 8) and return the value in another textbox. An important thing to mention is that we have to use a try-catch statement (lines 6-15) to handle any exception that could be thrown by our method "Operate" as every error caught in our Calculator class is handled by throwing a "digested" exception that is readable to the user.
In the code above we can appreciate how well encapsulated the business logic is, hence it can be reused in several applications without having to code it again.
See full details: http://www.beansoftware.com/ASP.NET-Tutorials/MVC-Architecture-Model.aspx
Model View Controller architecture (or pattern) allows us to separate different parts of our applications into tiers to fulfill this need.
MVC Overview
Model View Controller architecture aims to separate an application into three parts:Model: It is the business logic of an application. From an object oriented perspective it would consist of a set of classes that implement the critical functionality of an application from a business point of view.
View: It can consist of every type of interface given to the user. In ASP.NET the view is the set of web pages presented by a web application.
Controller: This part of the architecture is the most difficult to explain, hence the most difficult to implement in many platforms. The controller is the object that allows the manipulation of the view. Usually many applications implement Model-Controller tiers that contain the business logic along with the necessary code to manipulate a user interface. In an ASP.NET application the controller is implicitly represented by the code-behind or the server side code that generates the HTML presented to the user.
Implementing MVC in ASP.NET
A basic diagram that would help us understand perfectly the specific parts that implement the Model View Controller architecture in an ASP.NET application is presented below:
MVC Model Implementation
When implementing the business logic of an application it is a must to use a Class Library project in order to generate a .dll file that will encapsulate all the functionality. This is critical as we as professional developers would not like to jeopardize the source code of a software product by placing the actual .cs files as a reference in a web application.This type of project can be easily created in Visual Studio 2005 under the Visual C# or Visual Basic tabs:

Once the project is created we will add a class called Calculator:

1. protected float Divide(float fNumber1, float fNumber2)
2. {
3. if (fNumber2 == 0)
4. {
5. throw new Exception( "Second number cannot be equal to zero.");
6. }
7. return (fNumber1 / fNumber2);
8. }
When implementing the Divide function we need to ensure that the user would not be able to set the "fNumber2" parameter (line 1) to zero as a division between zero does not exist. The validation statement in lines 3-6 takes care of this case but the important fact we need to notice is that this class will NEVER use specific methods to present errors like message boxes or writing into labels. Errors captured in the model part of the architecture ALWAYS have to be presented in the form of exceptions (line 5). This will allow us to use this object in several types of applications like ASP.NET applications, Windows applications, Web services, etc.
Once we have finished coding our Calculator class the project has to be built in order to get the .dll file we will use in our Web application.
MVC View-Controller Implementation
The View and the Controller objects will be implemented by using a common ASP.NET Website. Once we have created our project we need to add the reference to the .dll file we created before.The option to do this can be found in the context menu when right-clicking the project in the solution explorer:


The web page will look like this:

using Math;
As the code for this application is also simple we will only explain the method called when the "Operate!" button is clicked:
1. protected void btnOperate_Click(object sender, EventArgs e)
2. {
3. if (pbValidateNumbers())
4. {
5. Calculator cOperator = new Calculator();
6. try
7. {
8. txtResult.Text = cOperator.Operate(float.Parse(txtNumber1.Text.Trim()),float.Parse(txtNumber2.Text.Trim()), Convert.ToInt16(rblOperations.SelectedValue)).ToString();
9. lbError.Text = "";
10. }
11. catch (Exception ex)
12. {
13. txtResult.Text = "";
14. lbError.Text = ex.Message;
15. }
16. }
17.}
In line 3 we call the bool function "pbValidateNumbers" that will return true if the numbers typed in both textboxes are valid. These types of validations have to be performed by the controller object as they allow the interface to work properly and have nothing to do with the business logic.
In line 5 we create an instance of our Calculator class so we can perform the arithmetic operation. We call the method "Operate" (line 8) and return the value in another textbox. An important thing to mention is that we have to use a try-catch statement (lines 6-15) to handle any exception that could be thrown by our method "Operate" as every error caught in our Calculator class is handled by throwing a "digested" exception that is readable to the user.
In the code above we can appreciate how well encapsulated the business logic is, hence it can be reused in several applications without having to code it again.
Advantages of using MVC in ASP.NET
See full details: http://www.beansoftware.com/ASP.NET-Tutorials/MVC-Architecture-Model.aspx

Comments
ASP.Net MVC Training
Online MVC Training
Online MVC Training from India
MVC Training in Chennai
C# Training
Dot Net Training in Chennai
Dot Net Training institutes in Chennai
ASP.NET Training
Dotnet Training in Chennai
Regards,
DOT NET Course Chennai
| DOT NET Training Institutes in Chennai
Salesforce Training in Chennai
Salesforce Training
Click here:
angularjs training in btm
Click here:
angularjs training in rajajinagar
Click here:
Microsoft azure training in tambaram
Click here:
Microsoft azure training in chennai
Blueprism training in Chennai
Blueprism training in Bangalore
Blueprism training in Pune
Blueprism online training
Blueprism training in tambaram
Devops training in sholinganallur
best rpa training in chennai |
rpa training in chennai |
rpa training in bangalore
rpa training in pune | rpa online training
Data Science course in kalyan nagar | Data Science course in OMR
Data Science course in chennai | Data science course in velachery
Data science course in jaya nagar | Data science training in tambaram
angularjs Training in chennai
angularjs Training in chennai
angularjs-Training in tambaram
angularjs-Training in sholinganallur
angularjs-Training in velachery
Data Science Training in Chennai
Data Science training in kalyan nagar
Data science training in Bangalore
Data Science training in marathahalli
Data Science interview questions and answers
Data science training in jaya nagar
Thank you and add more data in future.
iOS Training in Chennai
Big Data Training in Chennai
Hadoop Training in Chennai
Android Training in Chennai
Selenium Training in Chennai
Digital Marketing Training in Chennai
JAVA Training in Chennai
German Classes in chennai
German language training in chennai
German classes in Tnagar
Devops training in Chennai | Devops training Institute in Chennai
Best Data Science Training in chennai
Blue Prism Training in Chennai
Blue Prism Training Chennai
RPA Training in Chennai
Robotics Process Automation Training in Chennai
Machine Learning Training in Chennai
Data Science Course in Chennai
RPA Training in Anna Nagar
Blue Prism Training in Chennai
Blue Prism Training Chennai
Corporate Training in Chennai
Corporate Training institute in Chennai
Spark Training in Chennai
Oracle Training in Chennai
Unix Training in Chennai
Power BI Training in Chennai
Oracle DBA Training in Chennai
Corporate Training in Chennai
Corporate Training institute in Chennai
python training in bangalore
Data Science Course
Data Science Training
360DigiTMG PMP Certification Course