Drag and Drop in Silverlight 3 Application
Introduction
In this article we will see how can we implement Drag and Drop in Silverlight 3 Application.
Crating Silverlight Project
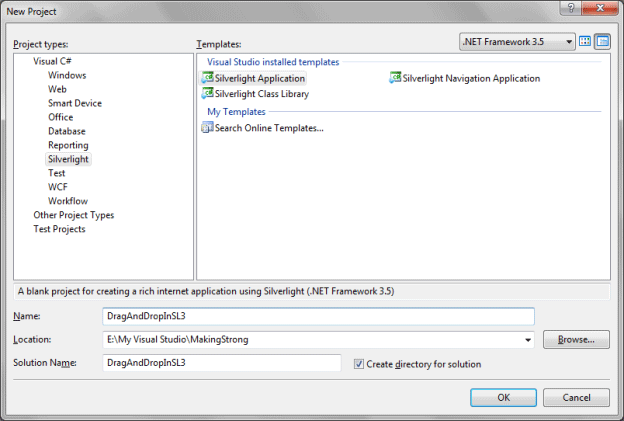
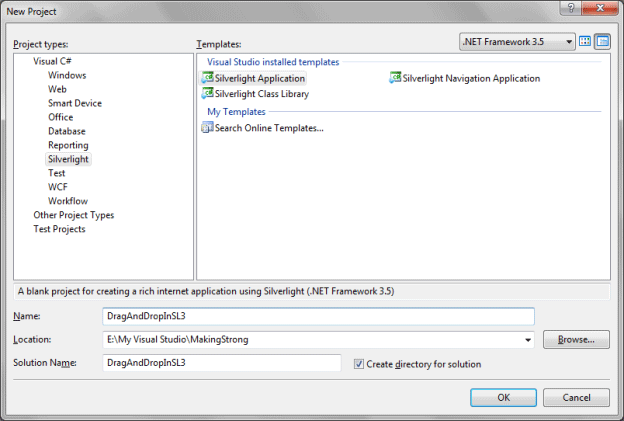
Fire up Visual Studio 2008 and create a Silverlight Application. Name it as DragAndDropInSL3.

Open the solution in Blend 3 to design. Actually there is nothing to design but I wanted a good Panel to Drag and Drop. J
I have just designed the Drag Panel.

As you see in the Object and Timeline Pane I have added a Border and named it as "MyPanel" and added a Grid with a Text Block saying "Information Bar".
On the property side I have filled the Border with Linear Gradient and made the Opacity to 50%.
Here is the Xaml code for your reference.
In this article we will see how can we implement Drag and Drop in Silverlight 3 Application.
Crating Silverlight Project
Fire up Visual Studio 2008 and create a Silverlight Application. Name it as DragAndDropInSL3.

Open the solution in Blend 3 to design. Actually there is nothing to design but I wanted a good Panel to Drag and Drop. J
I have just designed the Drag Panel.

As you see in the Object and Timeline Pane I have added a Border and named it as "MyPanel" and added a Grid with a Text Block saying "Information Bar".
On the property side I have filled the Border with Linear Gradient and made the Opacity to 50%.
Here is the Xaml code for your reference.

Comments