InitParams in Silverlight
Introduction
If you are developing a Silverlight Application, and you need to pass some parameters inside – for example a key and value pair then we can pass the key value pair from the aspx page itself. We will see how we can do this in Silverlight.
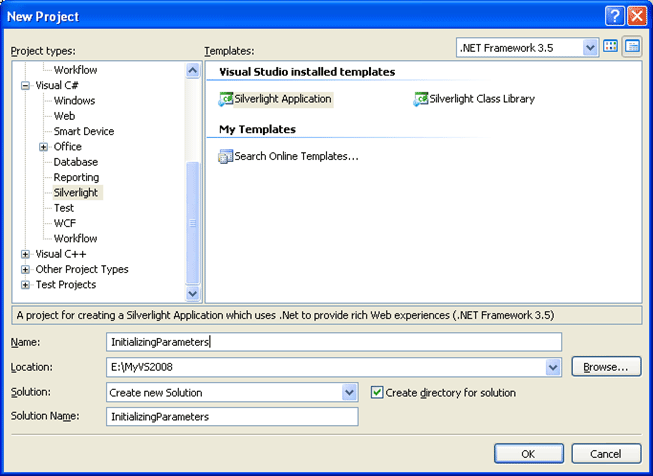
Create a Silverlight Project

Figure 1.1 Creating Silverlight Project
Adding parameters
Open the "InitializingParametersTestPage.aspx" and find the tag tag <asp:Silverlight add an attribute InitParameters
Enter the following code to the tag
If you are developing a Silverlight Application, and you need to pass some parameters inside – for example a key and value pair then we can pass the key value pair from the aspx page itself. We will see how we can do this in Silverlight.
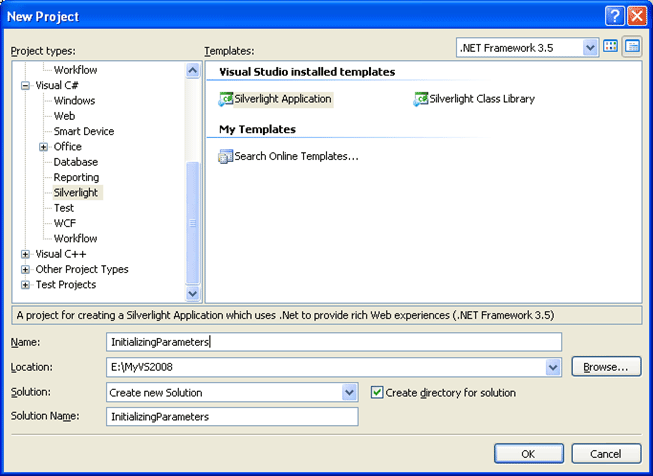
Create a Silverlight Project

Figure 1.1 Creating Silverlight Project
Adding parameters
Open the "InitializingParametersTestPage.aspx" and find the tag tag <asp:Silverlight add an attribute InitParameters
Enter the following code to the tag

Comments