RSS Widget 2 In Silverlight 3 with Data Persistence
Introduction
This is a new Version of my old RSS Widget Article. As you will see it has the feature of data persistence using ISO Storage.
Creating the Silverlight Project
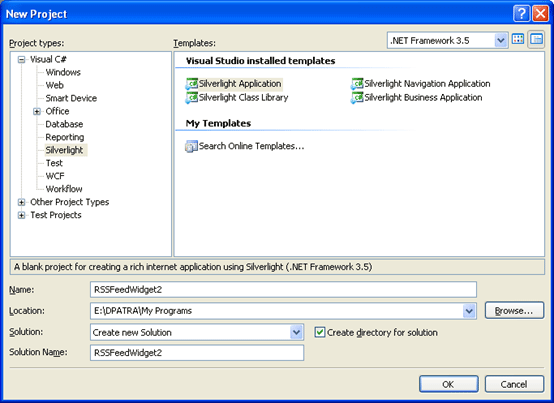
We will create a simple Silverlight Project and name it asRSSFeedWidget2.

Figure 1.1 Creating Silverlight Project
Designing our Sample Application
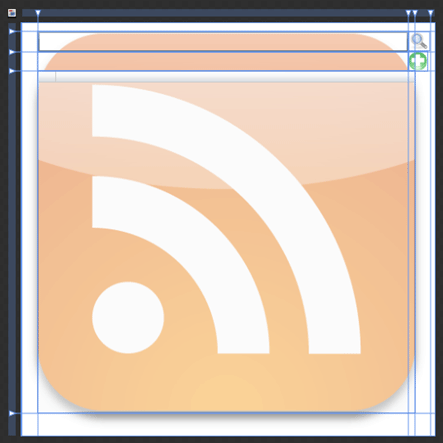
I have used Blend 3 to design our simple application. I have kept one TextBox where the user can paste the RSS Feed URL and two buttons, one for search feed data and the other one for adding the URL into persistence (ISO Storage). I have used three png images to accomplish my design.

Figure 1.2 Designing the Application
Checking for RSS URL in Persistence
When the User control will be loaded, it will check the availability of the key and if present it would display the RSS Data, Otherwise it would give exception as no key found. The following code will achieve our goal.
This is a new Version of my old RSS Widget Article. As you will see it has the feature of data persistence using ISO Storage.
Creating the Silverlight Project
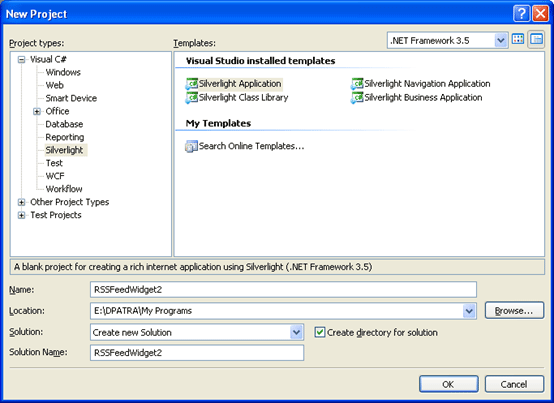
We will create a simple Silverlight Project and name it asRSSFeedWidget2.

Figure 1.1 Creating Silverlight Project
Designing our Sample Application
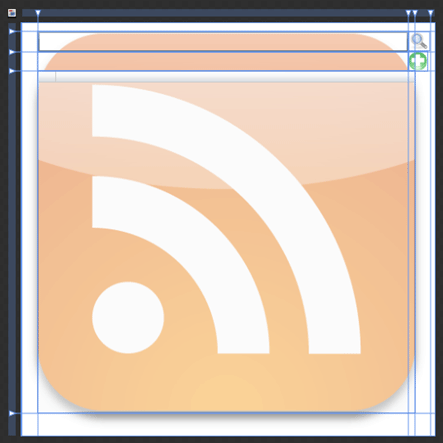
I have used Blend 3 to design our simple application. I have kept one TextBox where the user can paste the RSS Feed URL and two buttons, one for search feed data and the other one for adding the URL into persistence (ISO Storage). I have used three png images to accomplish my design.

Figure 1.2 Designing the Application
Checking for RSS URL in Persistence
When the User control will be loaded, it will check the availability of the key and if present it would display the RSS Data, Otherwise it would give exception as no key found. The following code will achieve our goal.

Comments