A Custom UpdateProgress Control

Introduction
In this article, I’d like to show you how to build a custom update progress control with the following aspects:
- The whole page will be protected by other requests caused by clicking on the buttons located on a page.
- The progress bar will be displayed
- The button for aborting the process will be available.
- The control doesn’t need to have a specified
UpdatePanel. It will work for eachUpdatePanellocated on a page by default. - The update progress control will be available from JavaScript as an object. It means you can use it either for an
UpdatePanelor for custom AJAX requests.
For understanding this article, you should know what is the UpdatePanel control and finally what is the UpdateProgress control.
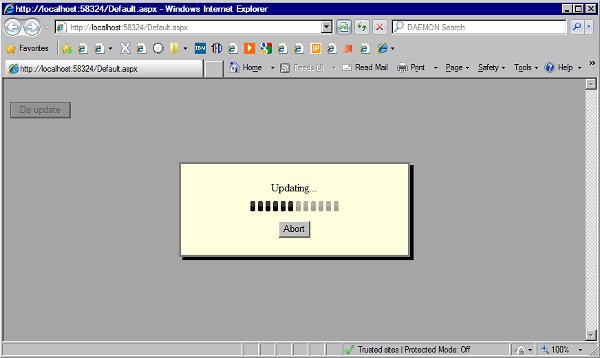
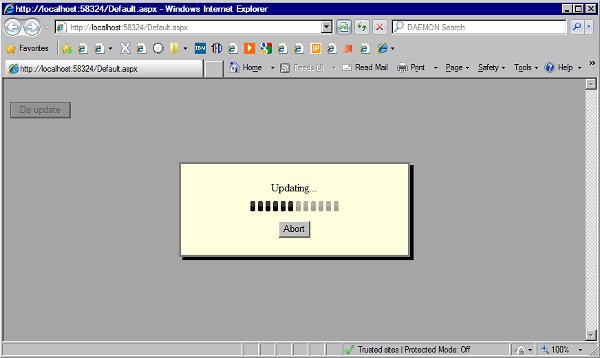
Let’s have a look at the following screenshot to find out what the result will be:

As you can see, there is the yellow box approximately in the middle of the page. The rest of the page is covered by shadow and does not allow the users to click the buttons.
The article is divided into two parts. The first the theory and the second the examples/how to use. If you are not interested in the theory, then you can just skip it.
Theory
Imagine that we are in the following situation: we have an UpdatePanel control located in the page and we want to display a progress bar during an update of this UpdatePanel. The update of this panel is certainly made by an invisible HTTP request. What does ‘invisible’ mean? It means that the HTTP request is made by the XMLHTTPRequest object. The point is that the browsers are not giving feedback to the user during the HTTP request. For this reason, we should display some progress bar to the user to let him know that its command is in progress.
Firstly, you need to be informed about two stages:
- The beginning of the request
- The end of the request
It is very easy in the MS AJAX JavaScript library to achieve this goal. There is the object called PageRequestManager, and using it, you can register the events for the mentioned stages. Let’s have a look at how to get the instance of the PageRequestManager.

Comments