Change Theme Dynamically in Silverlight 4
Introduction
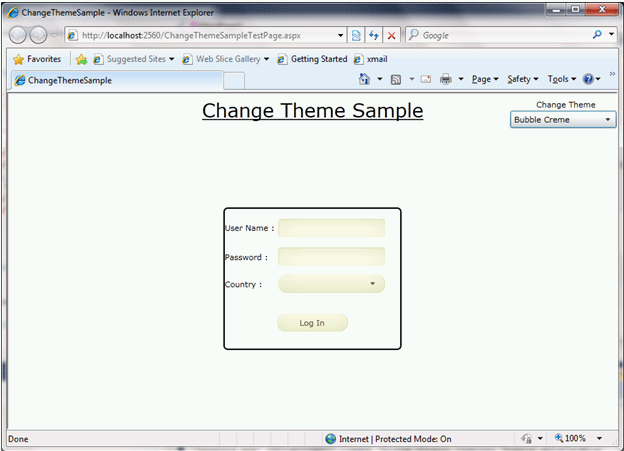
In this article we will see how we can change theme dynamically in Silverlight 4.

Create Silverlight Application
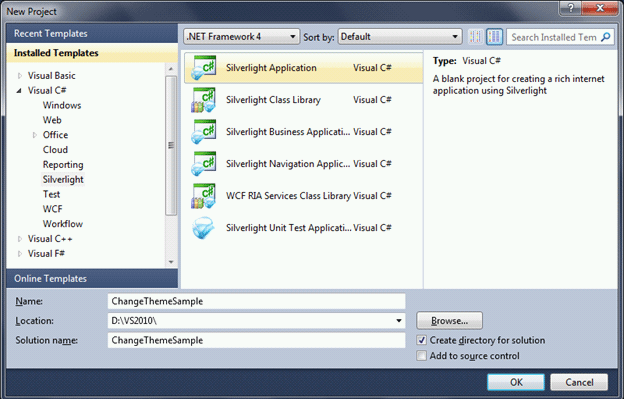
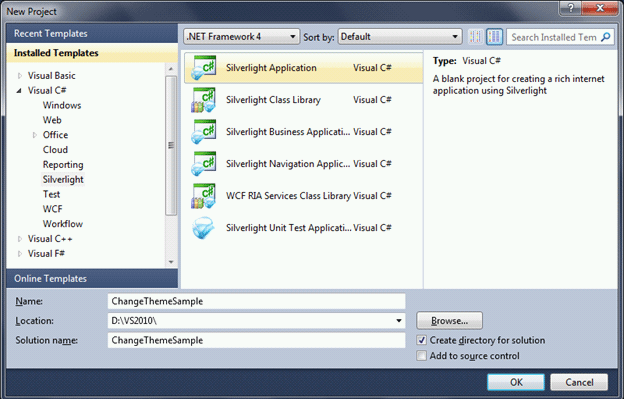
Fire up Visual Studio 2010, and select Silverlight Project from the templates. Name the solution as ChangeThemeSample.

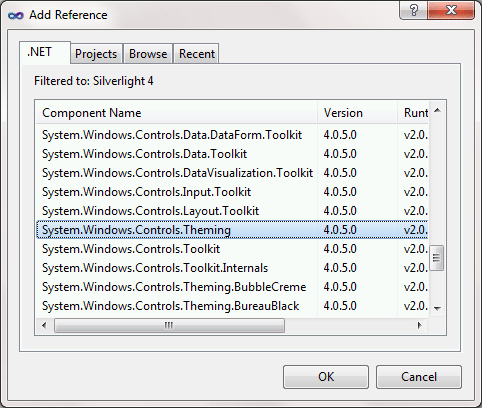
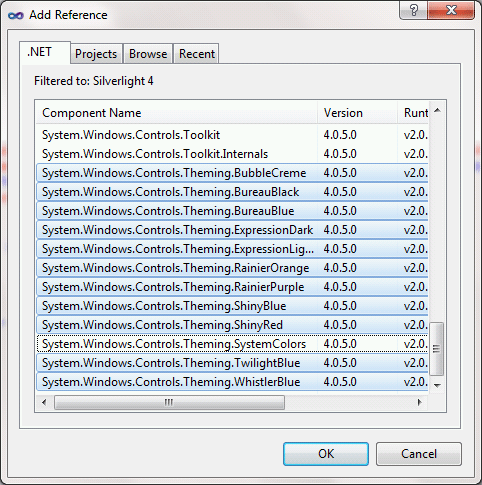
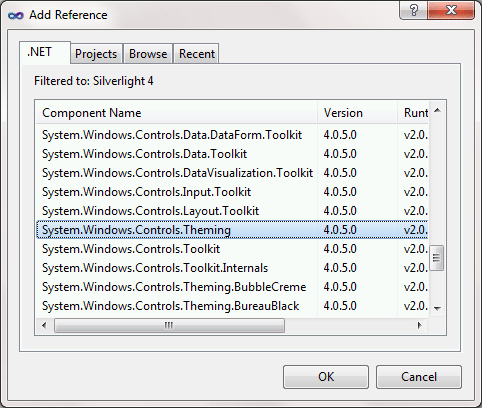
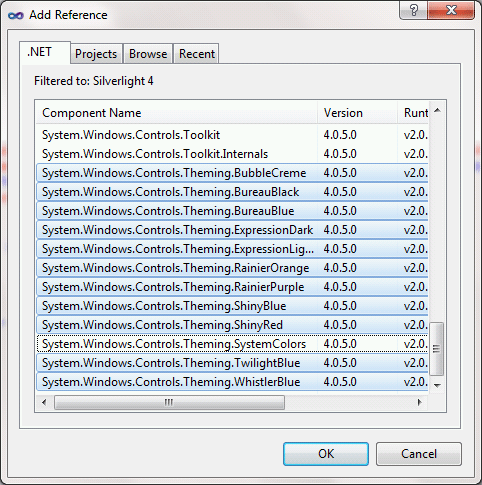
We need to have System.Windows.Controls.Theming DLL reference, along with the references of the Theme DLLs.

The following figure shows the assemblies to refer for themes.

As you see we have chosen all themes, but it's not necessary. You can take the required themes as per your requirement.
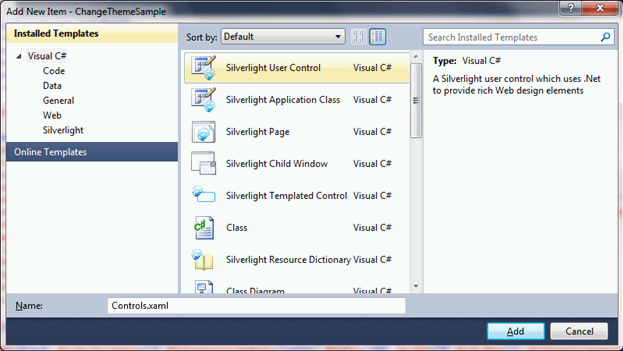
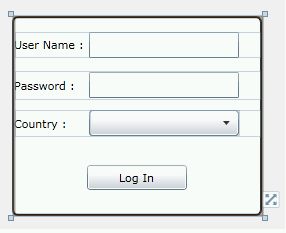
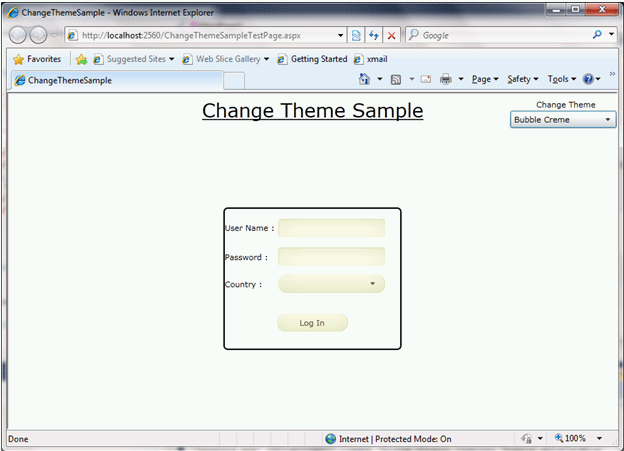
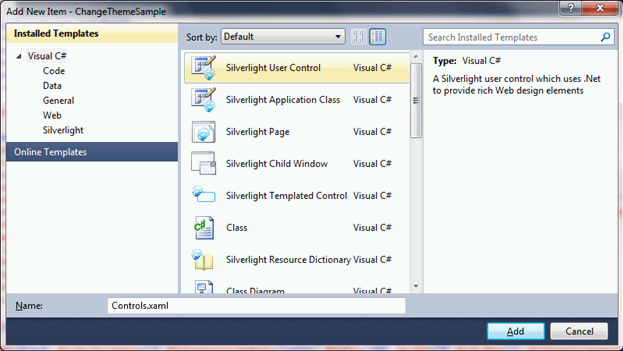
Now let's create an User Control which will have the log in form.

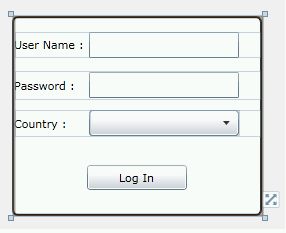
We are not going to see any code behind for this User Control as it's only a demo. So the design would look like the following.

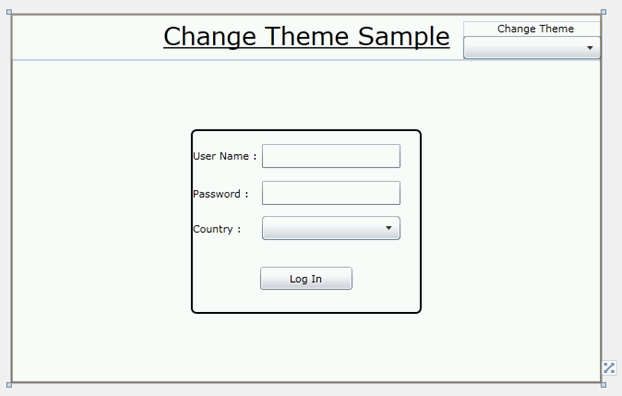
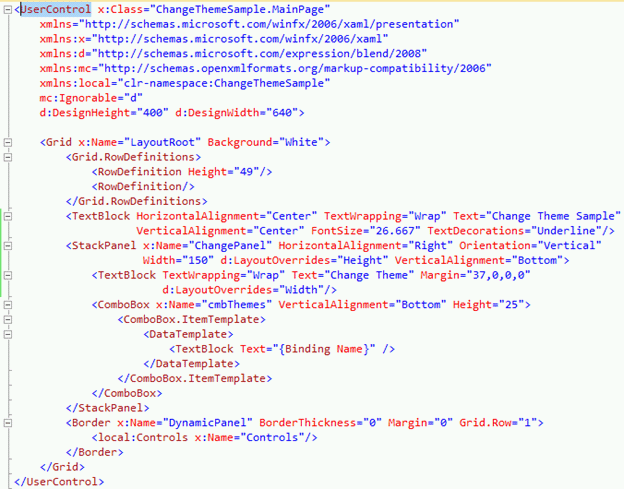
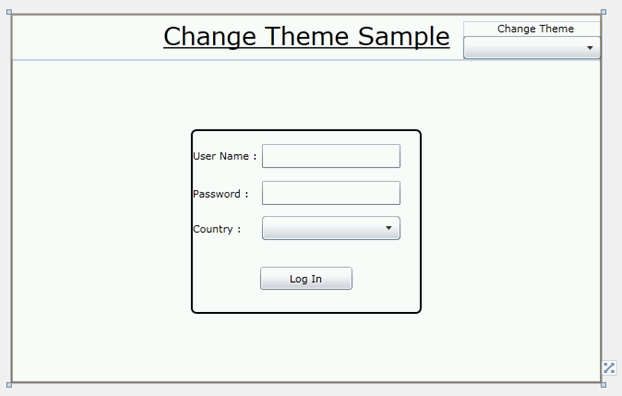
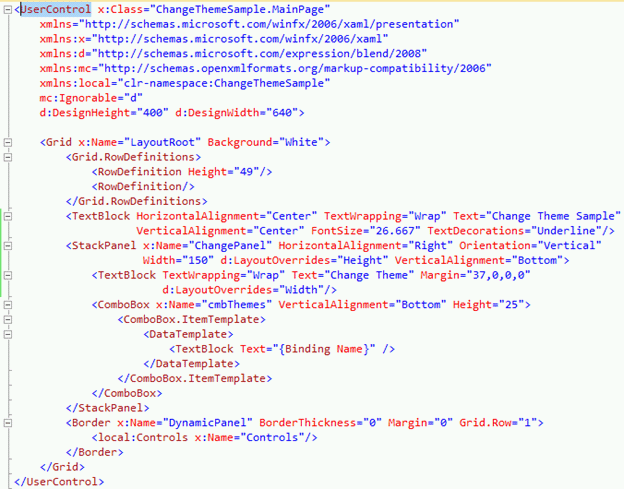
Now, come back to MainPage.xaml, where we would place the user control along with the Combo Box to populate the Themes.

The following is the xaml code for the above design.

Now, let's populate the themes into the Combo Box.
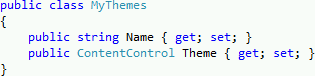
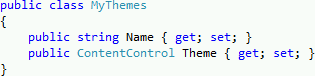
Let's have class called MyThemes, which would have the following properties.

Generate the list of themes in a list and bind it to the ItemsSource of the Combo Box.
See full details: http://www.c-sharpcorner.com/UploadFile/dpatra/2322/Default.aspx
In this article we will see how we can change theme dynamically in Silverlight 4.

Create Silverlight Application
Fire up Visual Studio 2010, and select Silverlight Project from the templates. Name the solution as ChangeThemeSample.

We need to have System.Windows.Controls.Theming DLL reference, along with the references of the Theme DLLs.

The following figure shows the assemblies to refer for themes.

As you see we have chosen all themes, but it's not necessary. You can take the required themes as per your requirement.
Now let's create an User Control which will have the log in form.

We are not going to see any code behind for this User Control as it's only a demo. So the design would look like the following.

Now, come back to MainPage.xaml, where we would place the user control along with the Combo Box to populate the Themes.

The following is the xaml code for the above design.

Now, let's populate the themes into the Combo Box.
Let's have class called MyThemes, which would have the following properties.

Generate the list of themes in a list and bind it to the ItemsSource of the Combo Box.
See full details: http://www.c-sharpcorner.com/UploadFile/dpatra/2322/Default.aspx

Comments